html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow

Top margin is ignored for inline-block elements when vertical-align is set to top · Issue #18707 · servo/servo · GitHub

html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

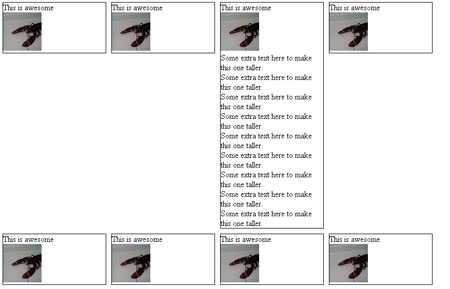
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow